|
|
刚才看到有人发了帖子同样是解析m3u8视频前几天刚好也简单写了一个 代码开源
程序是tp5+layui开发的,是用ajax的
其实很简单,就是调用了下ckplayer播放器,他内置已经可以解析了。
后台控制器-方法
//m3u8格式视频解析
public function m3u8(){
if(request()->isAjax())
{
$url = input('get.url');
$new_url = "f=http://". $_SERVER['HTTP_HOST']. "/static/admin/my/flash/m3u8.swf&a=".$url;
if(!empty($url)){
return json(['code' => 1, 'url' => $new_url,'msg' => '解析成功']);
}else{
return json(['code' => -1, 'url' => '','msg' => '请检查网址是否正确']);
}
}
return $this->fetch();
}
复制代码
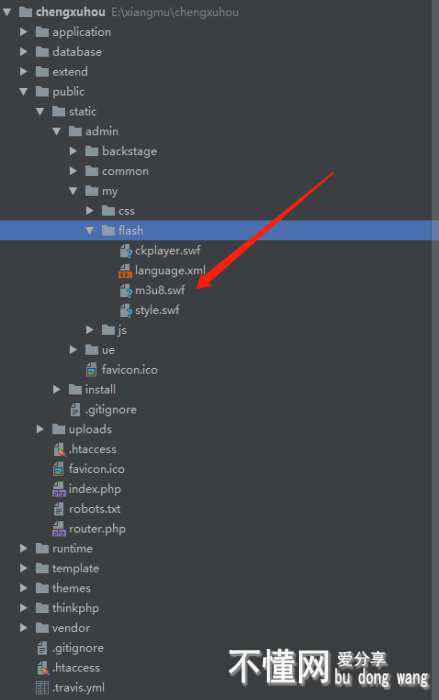
静态资源路径

前端模板重要代码
<form class="layui-form" >
<div class="layui-form-item">
<label class="layui-form-label">输入后缀.m3u8地址</label>
<div class="layui-input-block">
<input type="text" name="url" value="https://dy2.jsyunbf.com/20180706/g8PPPUN7/index.m3u8" class="layui-input" placeholder="请输入要下载文件的URL">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="m3u8">解析视频</button>
<a href="" class="layui-btn layui-btn-normal" id="bofang" target="_blank" style="display: none">点击播放</a>
<a type="reset" class="layui-btn layui-btn-danger" href="javascript:history.go(-1);">返回</a>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<div id="a1"></div>
</div>
</div>
</form>
复制代码
<script>
//Demo
layui.use(['form', 'layer'], function(){
var form = layui.form;
var $ = layui.$ //重点处
,layer = layui.layer;
//ajax表单提交
form.on("submit(m3u8)", function(data){
$.ajax({
type:"GET",
url:"{:url('admin/tool/m3u8')}",
dataType:"JSON",
data:data.field,
success:function(res){
if(res.code == '1'){
layer.msg(res.msg, {icon: 6});
var flashvars={
f: '/static/admin/my/flash/m3u8.swf', //使用swf向播放器发送视频地址进行播放
a: res.url,
c: 0, //调用 ckplayer.js 配置播放器
p: 1, //自动播放视频
s: 4, //flash插件形式发送视频流地址给播放器进行播放
lv: 0
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
$(document).ready(function() {
$('#a1').css('height', $(window).height());
});
CKobject.embedSWF('/static/admin/my/flash/ckplayer.swf','a1','ckplayer_a1','100%','86%;',flashvars,params);
}else{
layer.msg(res.msg, {icon: 5});
}
}
});
return false;
})
});
</script>
复制代码
好了 没什么难度 希望大佬们支持
|
|
 默认
默认 晚霞
晚霞
 雪山
雪山
 粉色心情
粉色心情
 伦敦
伦敦
 花卉
花卉
 绿野仙踪
绿野仙踪
 加州
加州
 白云
白云
 星空
星空
 薰衣草
薰衣草
 城市
城市
 简约黑色
简约黑色
 简约米色
简约米色
 龙珠
龙珠