|
|
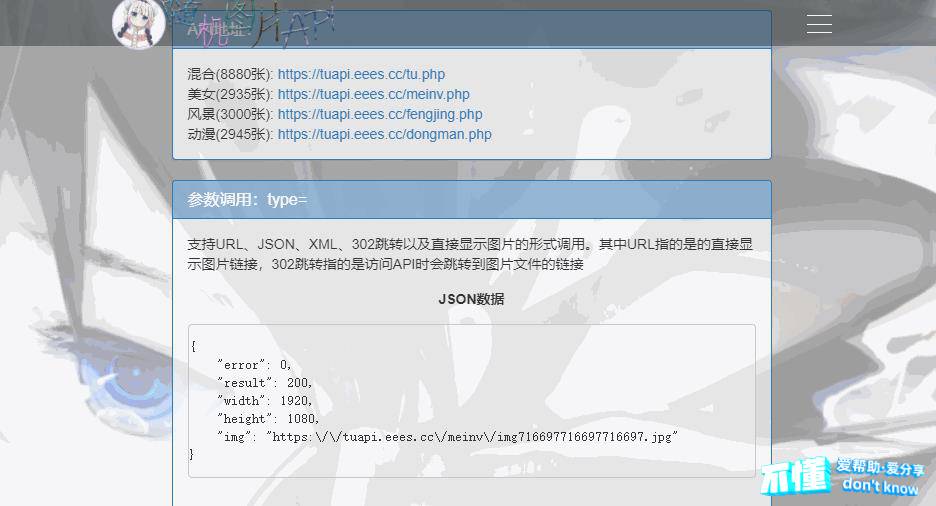
演示效果

方法一:修改网页头部(推荐)
在网站有一个统一的header头部文件时,使用该方法把下面代码插入后即可。
<body>
<style>
html,
body {
margin: 0;
width: 100%;
height: 100%;
}
</style>
<div id="dynamic-background" style="width: 100%; height: 100%; position: fixed;z-index: -1;">
<script>
window.addEventListener("load", function(e){
document.getElementById("dynamic-background").innerHTML = '<iframe src="https://tuapi.eees.cc/acgPicPPTShow/" width="100%" height="100%" style="border: 0;"></iframe>';
});
</script>
</div>
</body>
复制代码
方法二:在网页任意位置添加js代码
使用该方法只需把下方js代码放在网页任意位置(放在html里时注意添加script标签),甚至放在全局js文件里都行
window.addEventListener("load", function(e){
var obj = document.createElement("div");
obj.style = "width:100%; height:100%; position:fixed; z-index:-1;";
obj.innerHTML= '<iframe src="https://tuapi.eees.cc/acgPicPPTShow/" width="100%" height="100%" style="border: 0;"></iframe>';
var first = document.body.firstChild;
document.body.insertBefore(obj,first);
});
复制代码
API地址:https://tuapi.eees.cc/
演示地址:https://tuapi.eees.cc/ccoo/2020-10-8.html
|
|
 默认
默认 晚霞
晚霞
 雪山
雪山
 粉色心情
粉色心情
 伦敦
伦敦
 花卉
花卉
 绿野仙踪
绿野仙踪
 加州
加州
 白云
白云
 星空
星空
 薰衣草
薰衣草
 城市
城市
 简约黑色
简约黑色
 简约米色
简约米色
 龙珠
龙珠